秀丸エディタ(Windows)をSassで使いやすい設定にする
ここでは、Windowsでは非常に人気の有る「秀丸エディタ」でSassを快適に使えるようにするための、設定例を紹介します。
この設定は、著者の平澤がSassのコーディングをする時に使っている設定(2013年8月現在)になりますので、あくまでも一つの参考として読んで頂き、使いづらいと感じる部分は、自分なりにカスタマイズしてより使いやすいエディタにしましょう。
Sass用の設定を追加
まずは、秀丸エディタを起動します。

起動したら、適当な .scssファイルをドラッグして開きます。

最初に開くと全て黒テキストで表示されます。まずは、Sassファイル用の設定を保存できるようにします。
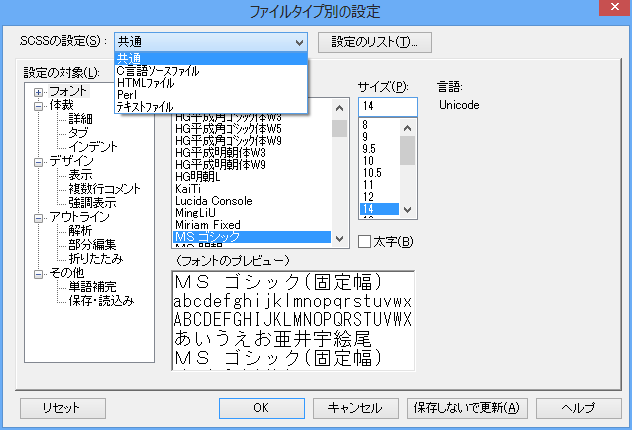
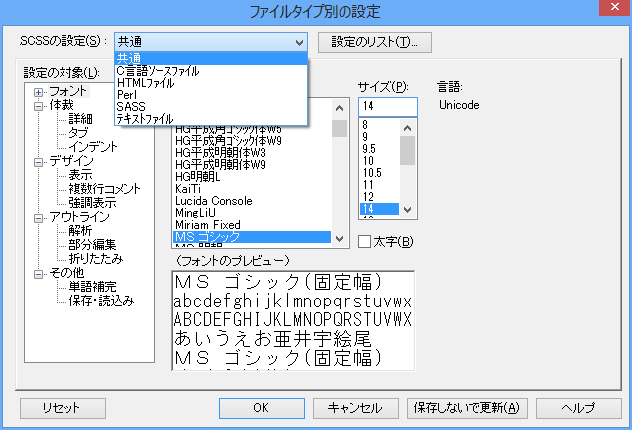
その他(O) → ファイルタイプ別の設定(C)... を選択します。

設定画面が開いたら、プルダウンメニューが「共通」になっていると思います。
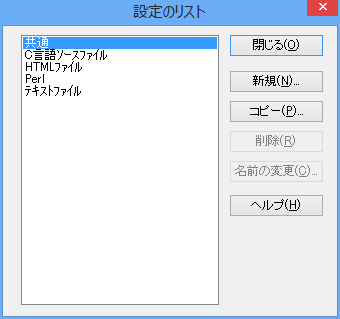
Sassファイル(.scss)を認識する前はプルダウンメニューにも「Sass」等のメニューが有りませんので「設定のリスト(T)...」より追加する必要があります。

「新規(N)...」を押すと、次のように新規設定画面が表示されますので、名前は任意ですがここでは「SASS」と入力して進めます。

ファイルタイプ別の設定画面のプルダウンメニューに先ほど追加した「SASS」が有りますので、これを選択します。

これで、.scssファイル専用の設定が出来るようになりました。
Sass用の強調表示の設定をする
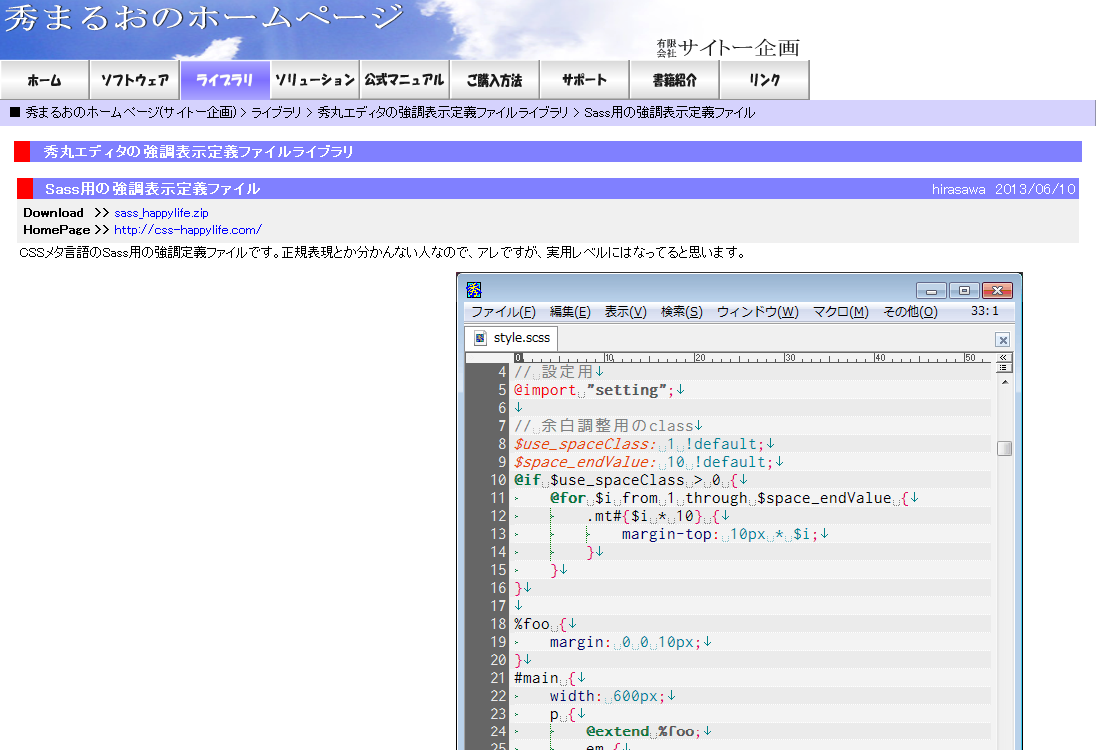
秀丸エディタには、強調表示定義ファイルライブラリと言うページが公式で用意されています。
CSS用のものでもそれなりに使えますが、Sassには様々な機能が有りますので、Sass用の強調表示定義ファイルを探してダウンロードします。

ダウンロードしたファイルを解凍し、「.hilight」ファイルを設定ファイル用のフォルダに入れます。
標準では、次のフォルダになります。
C:\Users\インプレス\AppData\Roaming\Hidemaruo\Hidemaru\Setting
なお、指定したフォルダに置かなくとも、参照する事が可能です。
ファイルを入れたら、ファイルタイプ別の設定を開き、.SCSSの設定(S): がSASSになっているのを確認して、「設定の対象(L)...」の「デザイン」を選択します。

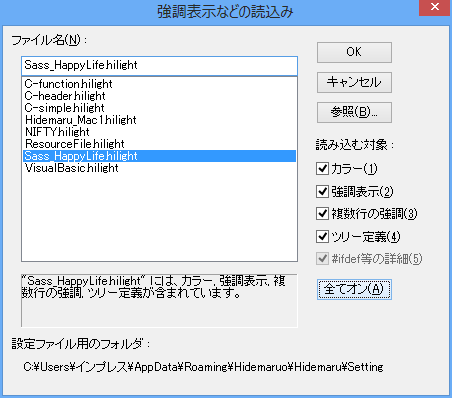
デザインの設定の右下に有る「保存/読込(V)>>」より、「読み込み(O)...」を選択して強調表示などの読込み画面を開きます。
先ほどの「.hilight」ファイルが設定ファイル用のフォルダに入っていれば、一覧にSass用の設定ファイルが表示されていますので、選択してから「全てオン(A)」をクリックします。

これで、「OK」をクリックするとSass用の強調表示が有効になります。

最初はただの黒テキストでしたが、強調表示定義ファイルを適用したことでグッと見やすいソースになりました。
しかし、これだけではまだまだ使いやすいとは言えないので、その他の設定も自分なりに色々いじって変更しましょう。
アウトライン解析や、ガイドライン(縦)、背景ストライプ表示、フォントの変更などをすると非常に見やすくなります。
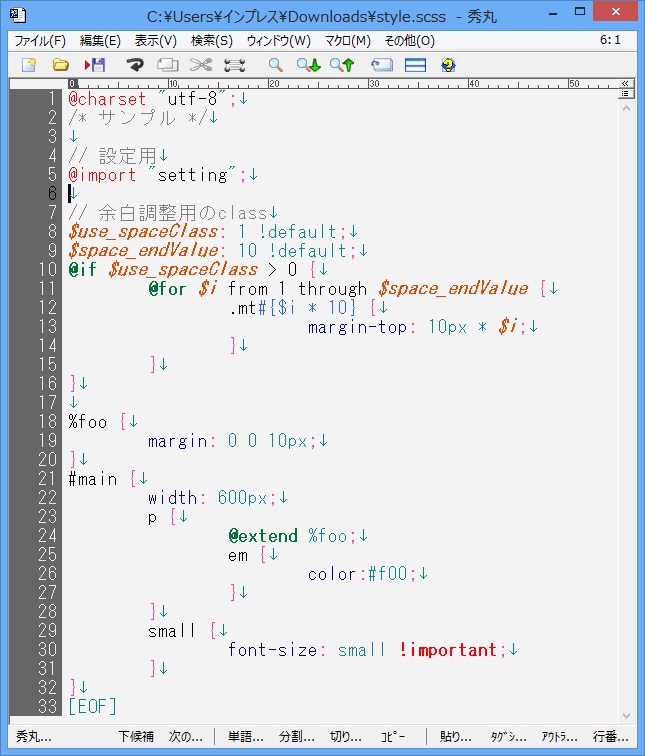
次のキャプチャは、平澤のSass用にカスタマイズした状態です。

その他のおすすめ設定
1)単語補完用の辞書
秀丸エディタでは、単語補完をする事ができますので、単語補完用の辞書ライブラリページからCSS用の単語補完辞書かSass用の単語補完辞書をダウンロードして適用すると、コードヒントが出るようになります。
2)Zen-Codingマクロ
秀丸エディタ用の、Zen-Coding(現在はEmmet)マクロが有りますので、設定しておくと更に快適にSassコーディングができます。利用したことが無い方は、これを機に入れてみては如何でしょうか。


