SublimeText(Windows、Mac)をSassで使いやすい設定にする
ここでは、Win,Macともに最近ユーザーが激増している「Sublime Text」でSassを快適に使えるようにするための、設定例を紹介します。
この設定は、著者の森田がSassのコーディングをする時に使っている設定(2013年8月現在)になりますので、あくまでも一つの参考として読んで頂き、使いづらいと感じる部分は、自分なりにカスタマイズしてより使いやすいエディタにしましょう。
キャプチャーはMacで撮っておりますが、Windowsも同じやり方で設定できます。
Sass用の設定を追加
まずは、SublimeTextを起動します。

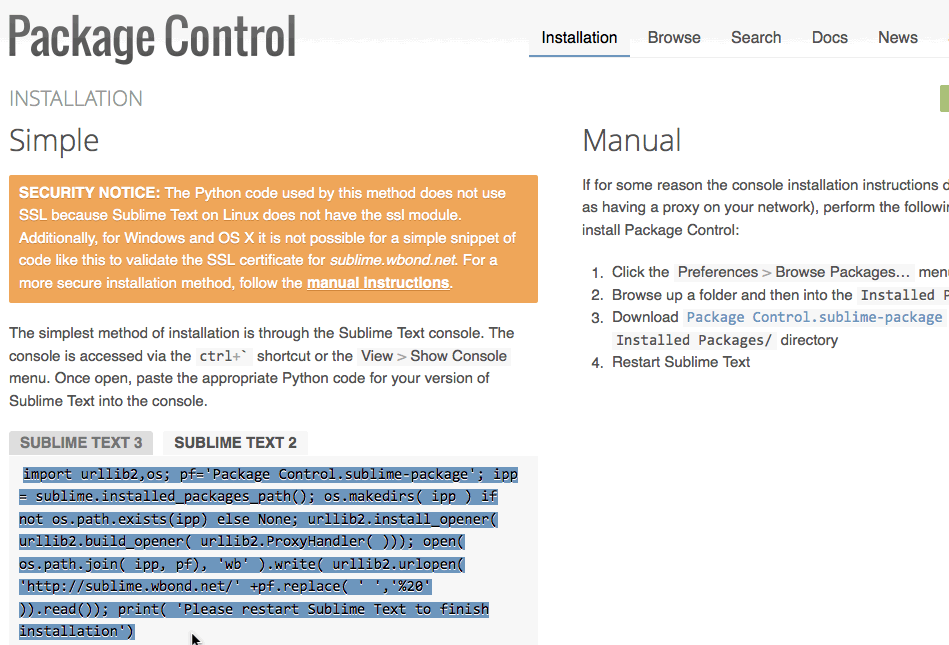
まず、機能を拡張するためにパッケージコントロールをインストールします。「Sublime Package Control」のサイトへアクセスしましょう。Installationページに記載されているソースをコピーします。
バージョン2か3をタブで選択してソースをコピーしましょう。本書は2を使用しています。

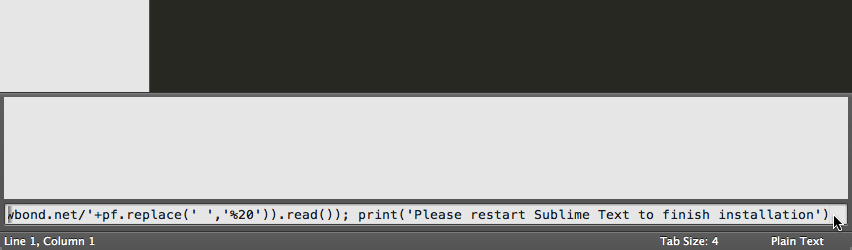
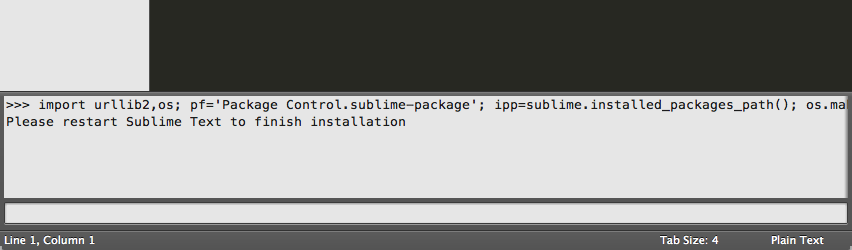
Sublime Textに戻り、[Control+`]、もしくは、VIEW → Show Console を選択します。画面下部にコンソールウィンドウが開きますので、コピーしたソースを貼り付けて[Enter]キーを押します。

再起動を促すメッセージが出るのでSublimeTextを再起動します。

再起動したら、コマンドパレットを表示しましょう。
[Ctrl+Shift+P]、もしくはTools → Command Palette を選択します。(※)Macは[⌘+Shift+P]
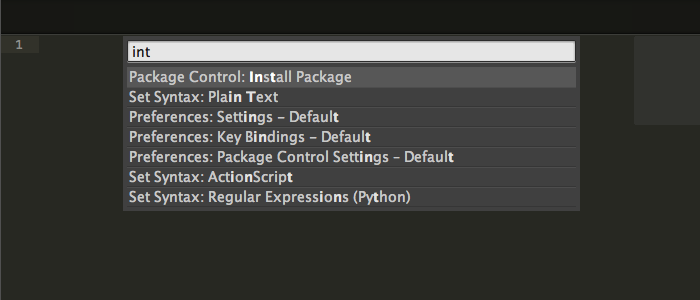
コマンドパレットに 「install」と入力してみましょう。全て入力しなくてもサジェストしてくれます。
「Package Control: Install Package」という項目がありますので[Enter]で選択します。

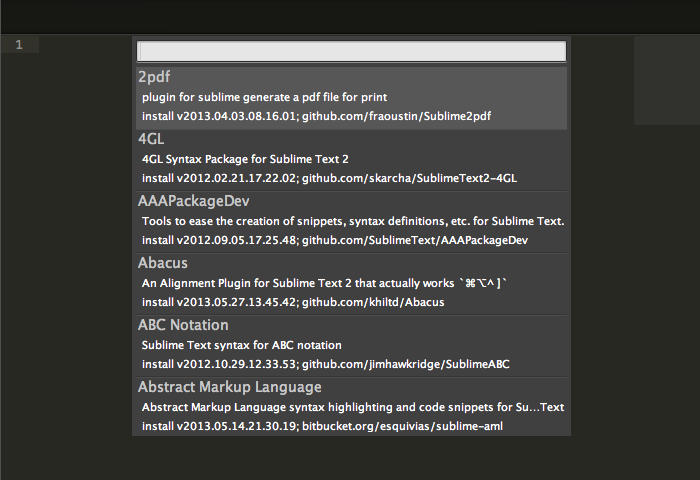
少し、サーバーとの接続時間がありパッケージの一覧が表示されます。

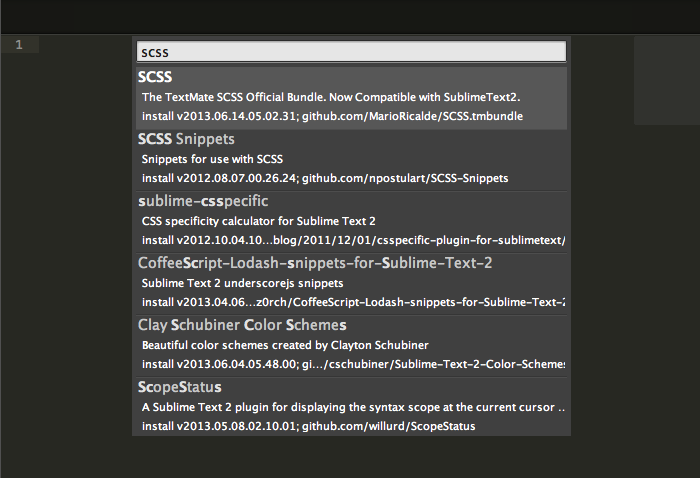
一覧から「SCSS」というパッケージをインストールしましょう。

Sassファイルを開く
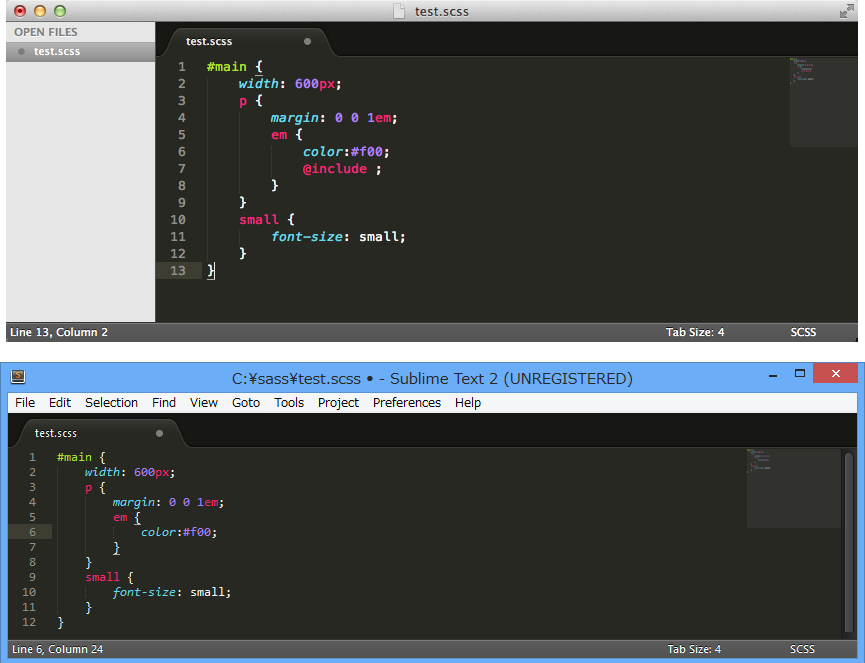
SCSSパッケージがインストールされるとSassファイルにコードカラーリングが適用されます。

もしもコードカラーリングされない場合はSCSSであることを教えてあげましょう。
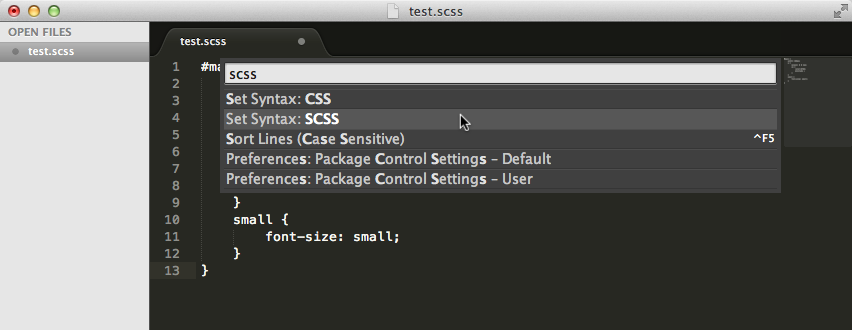
コマンドパレットから「Set Syntax: SCSS」を選択します。「scss」と入力すると検索できます。

これでSassファイルが使えるようになりました。コードヒントも表示されます。
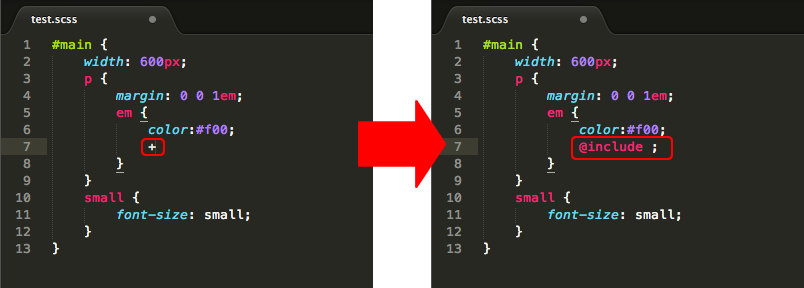
Sublime Text2はスニペットという機能もあり、[Tab]でコードを展開できます。「+」と入力し、[Tab]キーを押すと"@include"が展開されます。

「++」で@expand、「=」で@mixinが展開されます。
オススメパッケージ
Sassで使えるパッケージを紹介します。これらはパッケージコントロールからインストールできます。
Sass
SCSSでも使えるスニペットが沢山入っています。
SASS Snippets
関数などのスニペットが入っています。
SASS Build
SulimeText内でSassをコンパイルすることができます。
SassBeautify
Sassのコードフォーマットができます。
Compass
Compassのスニペットと、Compassをコンパイルすることができます。
Emmet
コーディングの入力補助をしてくれるEmmet。Sassのディレクティブなどのコード補完もしてくれます。
Emmet Css Snippets
Emmetのスニペットパッケージ、Sass用のスニペットも入っています。
Emmet LiveStyle
編集をリアルタイムプレビューできる。Google Chromeにエクステンションを入れる必要があります。
相互編集が可能でWebデベロッパーツールの編集もSublimeTextに反映されます。
IME Surport(Windowsのみ)
Windows版Sublime Textは日本語をインライン変換できないので、それを解決するパッケージ。
Sublime Textはこれら以外Sass系のパッケージ以外にも素敵なパッケージが沢山あります。また、スニペットたショートやマルチセッション、複数行編集など便利な機能満載です。
有料エディタですが、試用期間がなく試すことができますので、一度使ってみることをオススメします。


